728x170

티스토리 카테고리 파라미터란?
티스토리 블로그에 접속해서 아무 카테고리나 눌러서 들어간 다음, 그 카테고리 안에 있는 글을 클릭했을 때 URL에 자동으로 붙게 되는 값을 말합니다.


티스토리 컨텐츠 URL은 원래 https://여러분의.도메인/숫자 형식으로 되어 있습니다. 그런데 카테고리를 통해 컨텐츠로 들어가게 되면 이 URL이 https://여러분의.도메인/숫자?category=카테고리숫자 와 같이 파라미터가 자동으로 붙어서 나오는 것입니다.
왜 문제인가?
구글 검색엔진이나 애드센스 알고리즘상 카테고리 파라미터가 붙어 있는 컨텐츠는 원본 컨텐츠 URL과 다른 것으로 인식한다고 하며, 이 때문에 정상적인 페이지임에도 불구하고 애드센스 광고가 노출되지 않는 경우도 있다고 합니다.
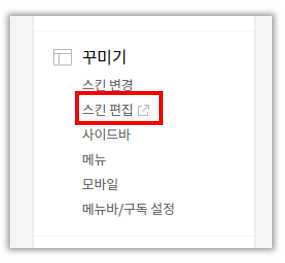
어떻게 수정할 수 있는가?
가장 간단한 방법은 자바스크립트를 이용하여 카테고리 파라미터를 강제로 삭제해버리는 것입니다.



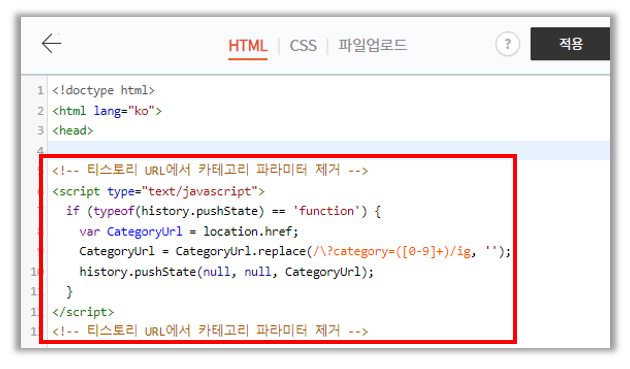
replace 함수와 정규표현식을 이용하여 현재 URL 중에서 ?category=카테고리숫자 패턴과 일치하는 부분을 삭제한 후, 현재 URL을 바꿔치기 한다고 생각하시면 됩니다. 아래 소스를 복사해서 사용하세요.
|
1
2
3
4
5
6
7
8
|
<!-- 티스토리 URL에서 카테고리 파라미터 제거 -->
<script type="text/javascript">
if (typeof(history.pushState) == 'function') {
var CategoryUrl = location.href;
CategoryUrl = CategoryUrl.replace(/\?category=([0-9]+)/ig, '');
history.pushState(null, null, CategoryUrl);
}
</script>
|
cs |
참고 문헌
아래 블로그를 참고하였습니다.
https://www.zerocho.com/category/HTML&DOM/post/599d2fb635814200189fe1a7
728x90
그리드형
'IT' 카테고리의 다른 글
| [php] Ajax를 이용하여 실시간 검색 추천어 보여주기 (0) | 2023.02.05 |
|---|---|
| me2.kr, 이 서비스를 사용하지 마세요? (0) | 2022.09.10 |
| 구글 무료 웹폰트를 홈페이지/블로그에 적용하기 (0) | 2022.08.28 |
| 티스토리 블로그 본문 링크에 예쁜 밑줄 효과 주는 방법 (0) | 2022.06.18 |
| 초보자도 이해가 되는 콜센터 시스템 기초 개념 (0) | 2022.03.26 |




댓글